[Design Pattern] Atomic Design

Atomic Design이란?
Atomic Design은 Brad Frost가 구상한 모듈러 디자인을 만드는 과정을 도와주는 방법론 중 하나입니다.
웹 디자인이 계속 발전함에 따라 심플한 웹페이지를 만드는 것보다 사용자를 배려하는 디자인 시스템을 개발할 필요성이 늘어나고 있습니다.
patternlab.io를 이끄는 Brad Frost와 Dave Olsen는 Atomic Design을 이렇게 부릅니다.
페이지를 만들지 말고, 시스템을 구축해라
시스템을 구축하는 건 뭐고, 페이지는 뭘까?
시스템을 구축하는 건 모든 프론트 앤드 페이지를 개발하거나 디자인하지 않는 것을 의미합니다. 이건 마치 butten같은 작은 요소같이 여겨집니다. 그리고 모든 작은 컴포넌트들이 결합하여 label, box, table, forms등 큰 유닛이 되며, 결국 모든 페이지들은 이러한 유닛의 조합으로 이루어지게 됩니다. 이것이 시스템을 구축의 개념입니다.
이제 Atomic Design 모듈들로을 확인해봅시다.
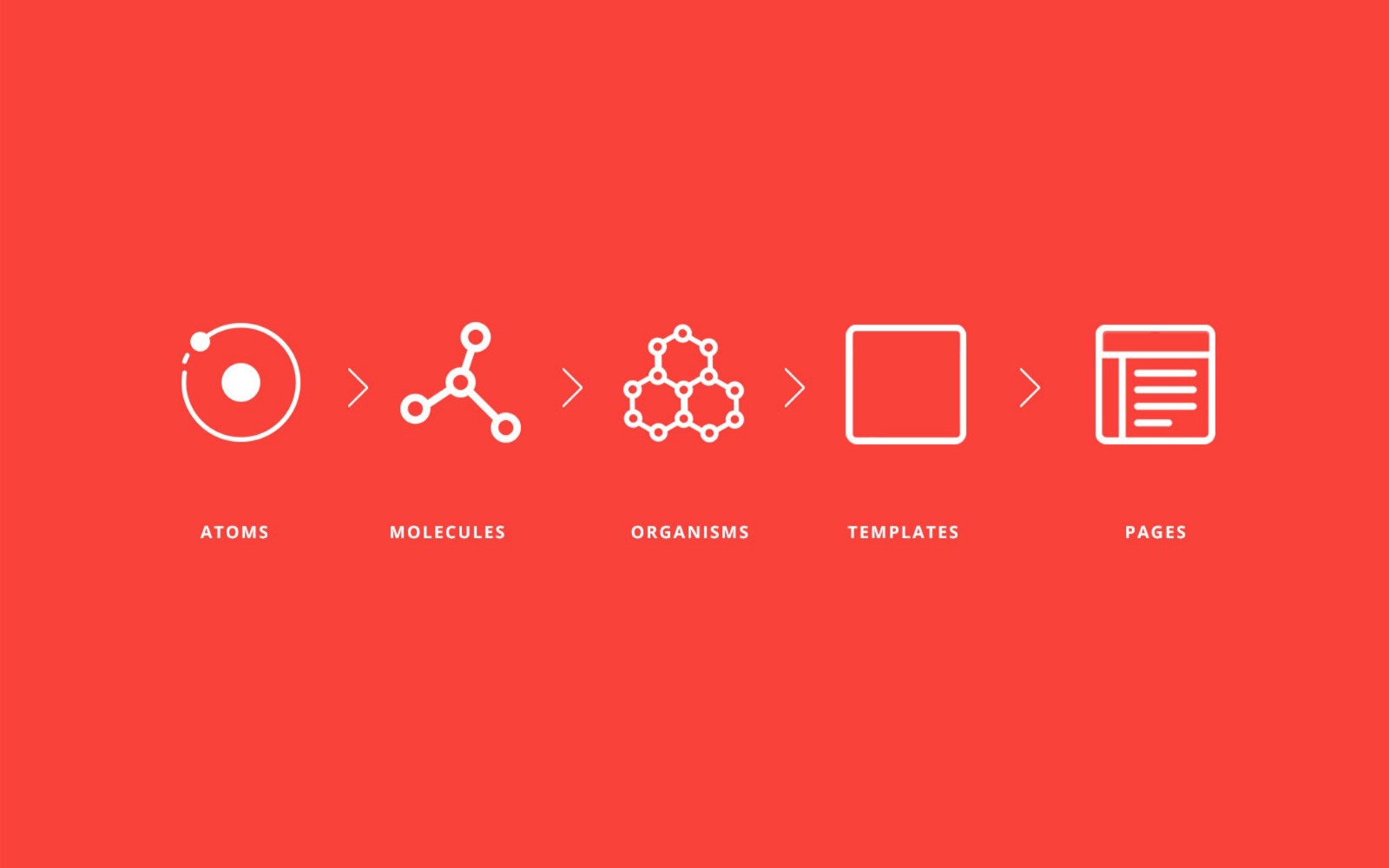
Atomic Design은 5개의 단계로 구성되어 있으며 인터페이스 디자인 시스템을 만들기위해 계층화됩니다.
- Atoms(원자)
- Molecules(분자)
- Organisms(유기체)
- Templates
- Pages
Atoms(원자)
원자는 물질의 기본 빌링 블록입니다. 웹 인터페이스에 적용되며 원자는 form의 text lable, input field 혹은 butten과 같은 HTML tag입니다. 원자에는 color palette, font family 그리고 animation같은 인터페이스에서 보이지 않는 추상적인 요소가 포함되기도 합니다.
실제로 실생활에서의 원자들도 꽤나 추상적이어서 대부분의 원자는 그 자체만으로는 유용하지 않습니다. 그러나 패턴 라이브러리의 관점에서 레퍼런스로는 유용합니다.
Molecules(분자)
원자들을 결합하기 시작하면 재미있고 명확해지기 시작하는데, 분자는 함께 결합된 원자 그룹이며 화합물의 가장 작은 기본 단위입니다. 분자들은 그 자체의 특성을 가지며, 디자인 시스템의 중추 역할을 합니다.
예를 들어 form의 text lable, input field 혹은 butten과 같이 각 개별 요소들 자체만으로는 그다지 유용하지 않지만 form으로 구성되어 결합하면 실제로 뭔가를 할 수 있습니다.
원자에서 분자를 만드는 것은 "한 가지만 하고 그거 하나만 잘해라"는 사고방식을 권합니다. 분자는 복잡할 수 있지만 경험에 근거해 보면 보통 재사용을 위해 만들어진 원자는 상대적으로 단순한 조합으로 되어 있습니다.
Organismas(유기체)
분자는 우리가 작업할 수 있는 빌딩 블록을 제공하고 있어서 분자들을 결합하여 유기체를 형성할 수 있습니다. 유기체는 비교적 복잡하며 인터페이스에서 구분된 영역을 형성하는 서로 결합되어 있는 분자 그룹입니다.
그리고 우리는 점점 더 구체화하기 시작했습니다. 고객은 디자인 시스템의 분자에 흥미가 없을 수도 있겠지만 유기체와 함께 최종 인터페이스가 어떻게 보이는지 시작하는 단계입니다. Dan Mall은 클라이언트 대화를 원활하게 하고 시각적 방향을 형성하기 위해 모든 전체 컴포넌트를 만들지 않고서도 몇 가지 핵심 유기체에 대한 아이디어를 표현하는 엘레먼트 콜라주를 사용합니다
유기체는 서로 비슷하거나 아니면 서로 상이한 분자 유형으로 구성될 수 있는데 예를 들어 마스트 헤드(주요 핵심) 유기체는 로고, 메인 내비게이션, 검색, 소셜 미디어 채널 리스트와 같은 다양한 컴포넌트로 구성될 수 있습니다. 그러나 "제품 그리드(product grid)" 유기체는 반복적으로 반복되는 동일한 분자 (보통 제품 이미지, 제품 타이틀, 가격 정보를 포함할 수 있음)로 구성될 수 있습니다.
분자에서 유기체로의 구축하기 위해선 컴포넌트가 독립적(standalone)이고, 기동성 있고(portable), 재사용(reusable) 가능하게 제작해야 합니다.
Templates(템플릿)
템플릿 단계에서 우리는 화학적 유사점을 깨고 고객사와 최종 결과물에 더 적합한 언어를 적용합니다. 템플릿 파일은 주로 페이지를 구성하기 위해 서로 꿰매어진 유기체 그룹으로 구성되며 이 부분에서 디자인을 확인하고 레이아웃이 실제로 구동하는지 볼 수 있습니다.
템플릿은 매우 구체적이며 상대적으로 추상적인 분자와 유기체에 대한 맥락을 제공합니다. 템플릿은 고객이 한 장소에서 최종 디자인을 보게 되는 곳이기도 합니다. 이 방법론을 통한 프로젝트 경험에서 볼 때 템플릿은 처음에 html 와이어 프레임으로 시작하지만 시간이 지나 최종 산출물이 되는 시점이 오면 완성도(fidelity)가 높아집니다. 피츠버그의 Bearded Studio도 이와 비슷한 프로세스를 진행하는데, 초기 디자인은 그레이 스케일과 최소한의 레이아웃으로 시작하지만 최종 디자인이 완성되기까지 천천히 완성도를 높이고 있습니다.
Pages(페이지)
페이지는 템플릿의 특정 인스턴스입니다. 여기서는 플레이스 홀더 콘텐츠가 실제 대표 콘텐츠로 대체되어 사용자가 보는 디자인을 정확/구체적으로 하게 구현합니다.
페이지는 가장 실체가 있기 때문에 구현 완성도가 높은 레벨에 있습니다. 보통 사람들이(사용자) 프로세스 대부분의 시간을 소비하고 리뷰 생기는 곳이기도 합니다.
페이지는 디자인 시스템의 효율성을 테스트하는 곳이기 때문에 필수요소이기도 한데 사용자 맥락에서 모든 것들을 살펴봄으로써 분자, 유기체 및 템플릿을 수정하여 실제 디자인의 맥락(context) 보다 더 나은 방법으로 개선할 수 있습니다.
페이지는 템플릿에서의 다양한 변형(variations)을 테스트할 수 있는 장소이기도 한데 예를 들어 40글자를 포함하는 헤드 라인이 어떻게 보이는지 정확히 보고 싶을 수도 있고 동시에 340글자는 어떻게 보이는지 확인해 보고 싶을 수도 있을 겁니다. 사용자가 장바구니에 상품 하나를 담은 것과 과 할인 쿠폰이 적용된 상품 10개를 담은 경우를 비교를 하면 실제로 어떻게 보이게 될까요? 다시 말해서 이러한 특정 사례는 우리가 어떻게 되돌아가고 우리 시스템을 구성하는지에 영향을 미칩니다.
결론
Atomic Design이 어떻게 디자인 시스템을 구축하는 데 확실한 방법론을 제공하는 지 알아보았습니다. Atomic Design같은 Frameworks는 사고를 집중하게하고 우리가 어떤 것을 만들 것인지가 명확해집니다.
'Design Pattern' 카테고리의 다른 글
| Monorepo와 lerna (0) | 2020.06.05 |
|---|---|
| [디자인 패턴] 👆 Monorepo란? (0) | 2019.08.16 |
댓글
이 글 공유하기
다른 글
-
Monorepo와 lerna
Monorepo와 lerna
2020.06.05 -
[디자인 패턴] 👆 Monorepo란?
[디자인 패턴] 👆 Monorepo란?
2019.08.16