input 태그의 type 속성 종류와 예제
HTML에서 양식을 만들 때, form 태그를 사용하고, input 태그를 통해 입력 영역을 만듭니다. 입력 영역의 종류는 다양하며 type 속성의 값에 따라 동작 방식이 현격히 달라집니다. 특성을 지정하지 않는 경우 기본값은 text입니다.
input 태그의 type 속성값
| 속성 | 설명 |
|---|---|
text |
기본값으로 한 줄의 텍스트 입력 칸을 만듭니다. (기본 너비 문자는 20입니다.) |
password |
text 속성과 같지만, 입력 문자를 별표(*)로 대체해서 표시합니다. |
checkbox |
선택 항목 중 여러개를 선택할 수 있는 체크박스를 만듭니다. |
radio |
선택 항목 중 1가지만 선택 가능한 라디오 버튼을 만듭니다. |
button |
누를 수 있는 기본 버튼을 만듭니다. |
submit |
전송 버튼을 만듭니다. |
reset |
재설정 버튼을 만듭니다. |
file |
파일 선택창을 여는 버튼을 만듭니다. |
hidden |
사용자에게 보이지 않는 숨김 창을 만듭니다. |
image |
이미지로 된 전송 버튼을 만듭니다. (src 속성을 통해 이미지 주소을 지정합니다.) |
이하는 HTML5에 새로 추가된 속성값입니다.
| 속성 | 설명 |
|---|---|
color |
색상 선택 창을 만듭니다. |
date |
년, 월, 일을 입력할 수 있는 날짜 입력 창을 만듭니다. |
datetime |
년, 월, 일, 시, 분, 초, 초의 분할까지 입력할 수 있는 표준시간날짜시간 입력 창을 만듭니다. |
datetime-local |
년, 월, 일, 시, 분, 초, 초의 분할까지 입력할 수 있는 표준시간이 아닌 날짜시간 입력 창을 만듭니다. |
email |
이메일 주소 창을 만듭니다. |
month |
년, 월 입력 창을 만듭니다. |
number |
숫자 입력을 위한 창을 만듭니다. |
range |
슬라이더같은 정확한 값이 중요하지 않는 숫자를 입력하는 창을 만듭니다. |
search |
검색창을 만듭니다. |
tel |
전화번호 입력창을 만듭니다. |
time |
표준시간이 아닌 시간 입력 창을 만듭니다. |
url |
인터넷 주소 입력창을 만듭니다. |
week |
표준시간이 아닌 년, 주 입력 창을 만듭니다. |
input type 속성별 예제
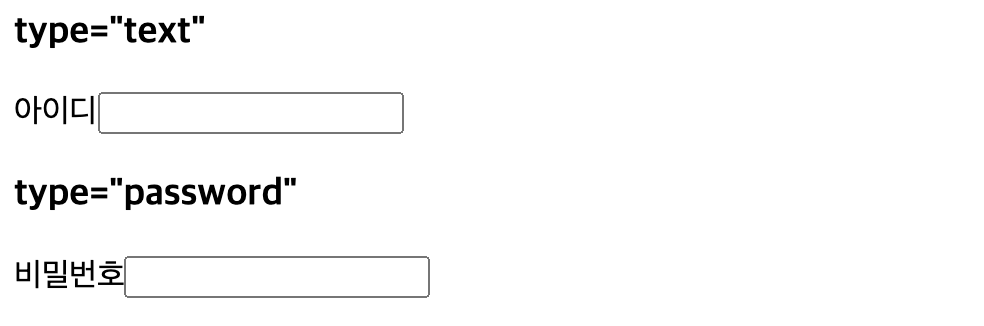
input type="text", type="password"
<form>
<h3>type="text"</h3>
<label for="id">아이디</label><input type="text" id="id" />
<h3>type="password"</h3>
<label for="password">비밀번호</label><input type="password" id="password" />
</form>
회원가입 혹은 로그인 기능에 필수인 필드입니다. 특별하게 type="password"는 입력의 결과물을 마스킹해서보여줍니다. 따라서 겉으로 볼 때에는 ***으로 보이지만 실제 input 필드의 값은 입력한 값이 됩니다.
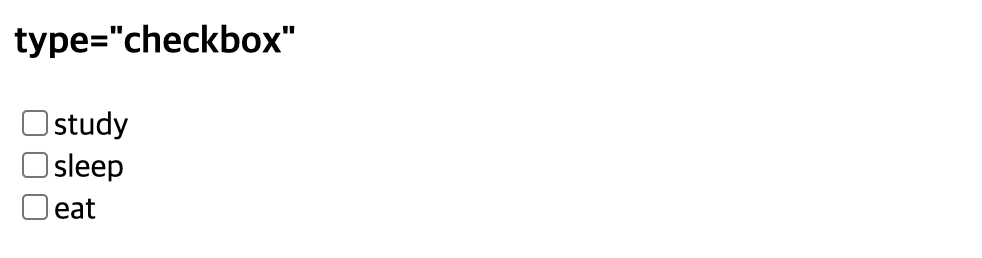
input type="checkbox"
<form>
<h3>type="checkbox"</h3>
<input type="checkbox" name="todo" value="study">study<br>
<input type="checkbox" name="todo" value="sleep">sleep<br>
<input type="checkbox" name="todo" value="eat">eat
</form>
필터 체크 박스 혹은 할 일의 처리와 관련된 작업을 하고자 할 때 사용하는 타입입니다. "체크"와 "언체크" 작업을 할 수 있으며 name은 여러 checkbox input을 통일하는 이름을 할당하고 value에는 해당 체크박스에 해당하는 값을 할당합니다.
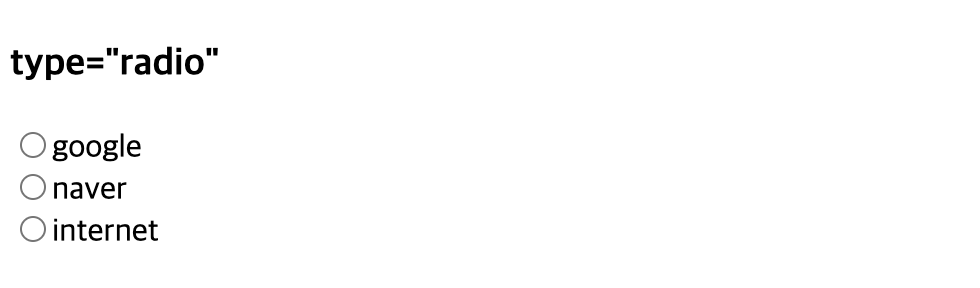
input type="radio"
<form>
<h3>type="radio"</h3>
<input type="radio" name="company" value="google">google<br>
<input type="radio" name="company" value="naver">naver<br>
<input type="radio" name="company" value="kakao">kakao
</form>
checkbox 타입과 비슷하지만 다른 radio 타입은 하나의 관심사의 여러개의 선택지중 하나를 선택하고자 할 때 쓰이는 타입입니다. checkbox 타입과 비슷하게 name에는 여러 radio 타입을 통일하는 이름이 value에는 선택하고자하는 값이 할당됩니다.
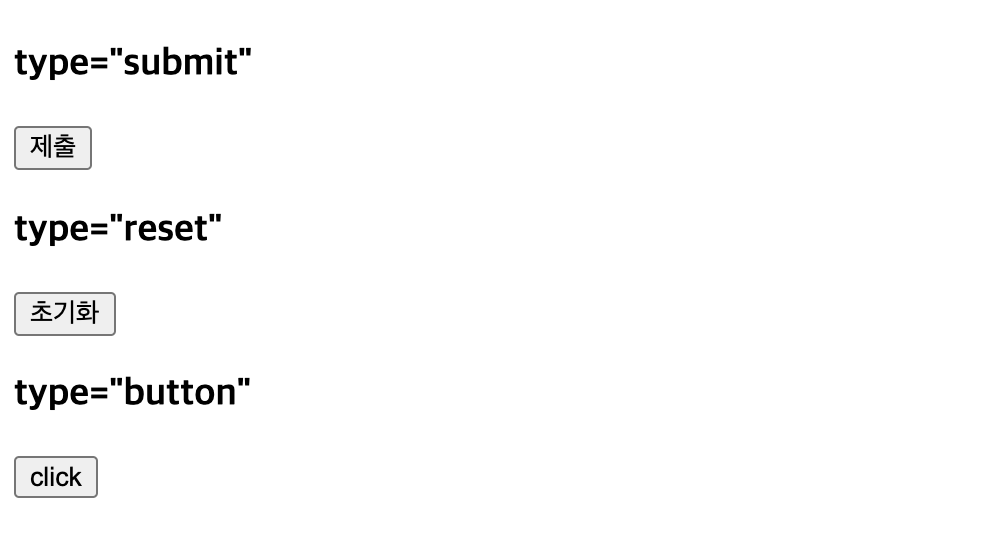
input type="button", type="submit", type="reset"
<form>
<h3>type="submit"</h3>
<input type="submit">
<h3>type="reset"</h3>
<input type="reset">
<h3>type="button"</h3>
<input type="button" value="click">
</form>
주로 form tag와 함께 쓰이는 타입들입니다.
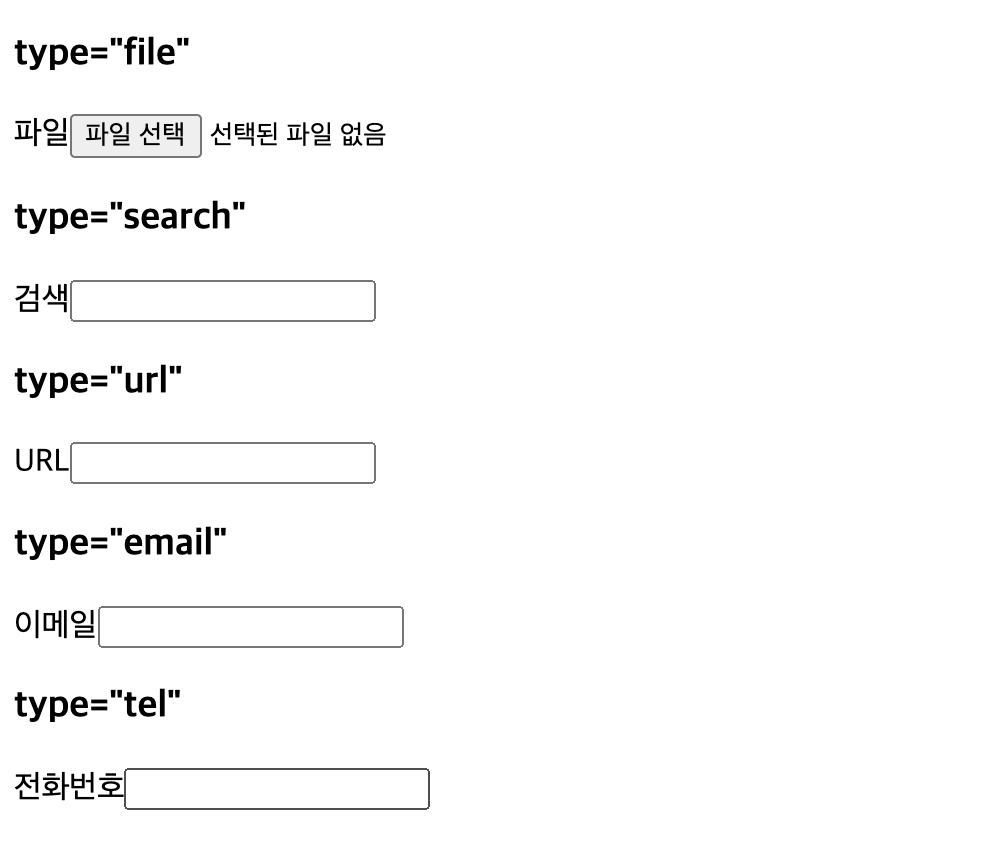
input type="file", type="search", type="url", type="email", type="tel"
<form>
<h3>type="file"</h3>
<label for="file">파일</label><input type="file" value="file" id="file" />
<h3>type="search"</h3>
<label for="search">검색</label><input type="search" id="search" />
<h3>type="url"</h3>
<label for="url">URL</label><input type="url" id="url" />
<h3>type="email"</h3>
<label for="email">이메일</label><input type="email" id="email" />
<h3>type="tel"</h3>
<label for="tel">전화번호</label><input type="tel" id="tel" />
</form>
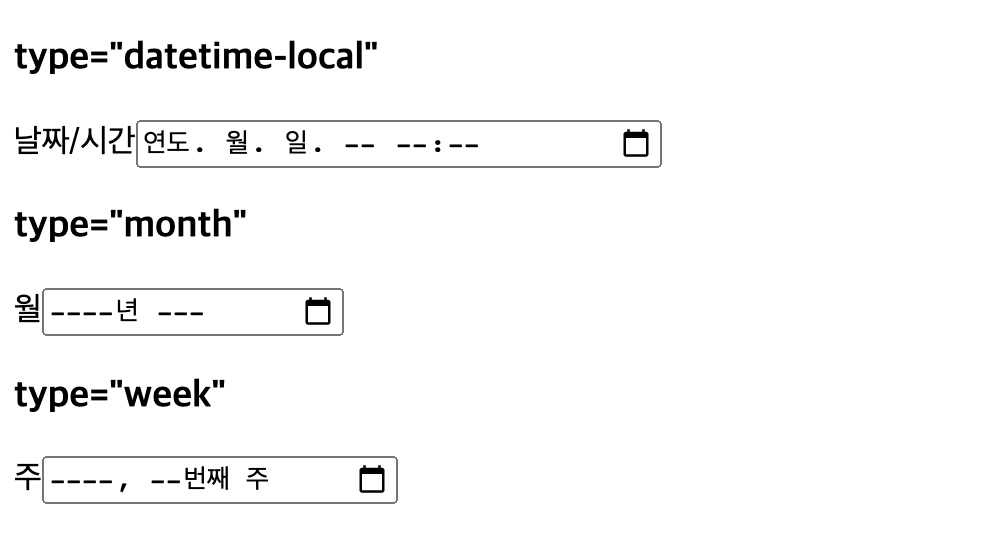
input type="datetime-local", type="month", type="week"
<form action="url" method="post">
<h3>type="datetime-local"</h3>
<label for="datetime-local">날짜/시간</label><input type="datetime-local" id="datetime-local" />
<h3>type="month"</h3>
<label for="month">월</label><input type="month" id="month" />
<h3>type="week"</h3>
<label for="week">주</label><input type="week" id="week" />
</form>
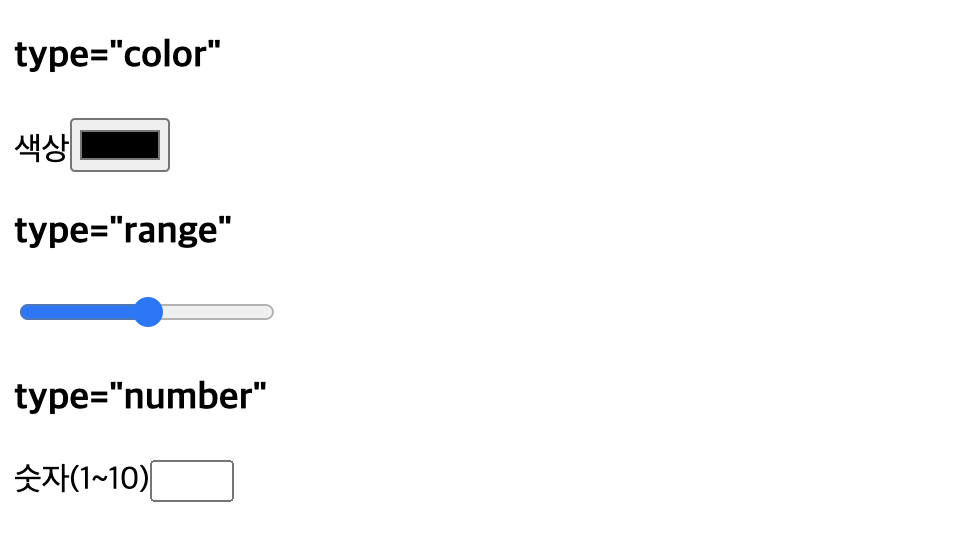
input type="color", type="range", type="number"
<form action="url" method="post">
<h3>type="color"</h3>
<label for="color">색상</label><input type="color" id="color" />
<h3>type="range"</h3>
<input type="range" min="10" max="20" />
<h3>type="number"</h3>
<label for="number">숫자(1~10)</label><input type="number" min="1" max="10" id="number" />
</form>
'Web > HTML' 카테고리의 다른 글
| 지금 바로 사이트에 픽토그램 넣는 법 Font Awesome (0) | 2021.08.02 |
|---|---|
| [HTML5] <audio> 요소 (0) | 2020.04.12 |
| [HTML] 🤔 HTML이란? (0) | 2020.01.11 |
| [HTML] HTML DOM(Document Object Model) (0) | 2019.11.27 |
| [HTML] WAI-ARIA란? (0) | 2019.07.30 |
댓글
이 글 공유하기
다른 글
-
지금 바로 사이트에 픽토그램 넣는 법 Font Awesome
지금 바로 사이트에 픽토그램 넣는 법 Font Awesome
2021.08.02 -
[HTML5] <audio> 요소
[HTML5] <audio> 요소
2020.04.12 -
[HTML] 🤔 HTML이란?
[HTML] 🤔 HTML이란?
2020.01.11 -
[HTML] HTML DOM(Document Object Model)
[HTML] HTML DOM(Document Object Model)
2019.11.27