VS Code 설정 및 확장 프로그램 동기화하기
기존에 Setting Sync라는 확장프로그램을 이용해서 VSCode를 동기화하는 글을 작성했었는데, 댓글을 통해 알아보니 v1.48부터 VSCode에서 자체적으로 해당 기능을 제공하게 되어서 이에 맞게 글을 다시 작성한다.
들어가며 👋
새로운 환경에 들어갔을 때 IDE를 다운받아서 처음부터 환경설정을 다시 하는 작업은 굉장히 귀찮은 작업이다. 이는 웹에서 자주 사용하는 IDE인 VSCode에서도 마찬가지인데, 자신만의 단축키나 특히 VSCode의 장점인 확장프로그램을 사용하는 경우 하나하나 이를 입력 및 설치하는 건 정말 힘든 일이다. VSCode에서 이러한 동기화 작업을 할 수 있는 방법에 대해 알아보자!
준비사항
해당 기능은 계정을 기반으로 연동 데이터를 저장하게 되는데, Github 계정이나 마이크로소프트 계정이 필요하다. 개발자라면 둘 중 하나의 계정은 가지고 있을 것이라 생각한다. 필자는 Github 계정을 이용해서 동기화를 해보려한다.
동기화
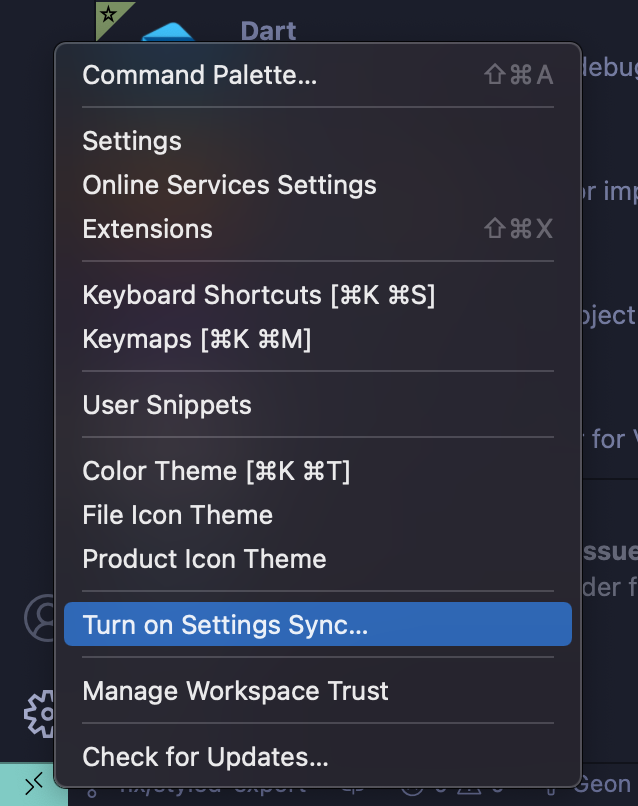
우선 동기화를 위해 VSCode 왼쪽 아래 톱니바퀴(설정) 버튼을 누르고 Turn on Setting Sync를 누르자

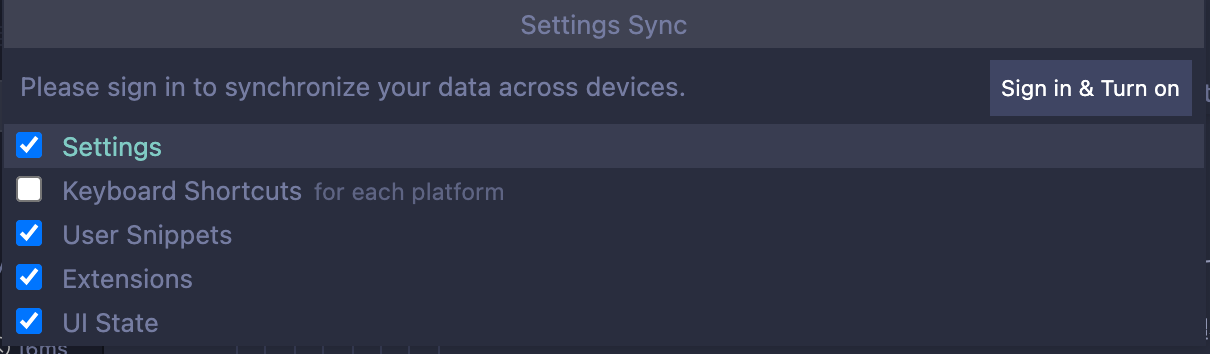
해당 버튼을 누르게되면 VSCode의 어떤 요소를 동기화할 것인지 선택하는 창이 뜨게 된다. 각 요소들은 다음과 같다.

- 설정
- 키보드 단축키
- 유저 스니펫
- 확장 프로그램
- UI 상태
그 후 Sign in & Turn on 버튼을 누르면 Github 계정 혹은 마이크로소프트 계정에 연동하는 과정이 진행되고,

이렇게 되면 해당 계정을 통한 동기화가 마무리된다. 이제 다른 기기에서 똑같이 Turn on Setting Sync를 누르고 동기화를 하면 이전에 동기화된 설정들을 다른 기기에서 사용할 수 있게된다.
'IDE > VS Code' 카테고리의 다른 글
| 맥 터미널에서 code 명령어로 VS Code 열기 (0) | 2021.09.16 |
|---|---|
| VSCode 설정 및 확장 프로그램 동기화하기 (feat. Settings Sync) (2) | 2021.02.01 |
댓글
이 글 공유하기
다른 글
-
맥 터미널에서 code 명령어로 VS Code 열기
맥 터미널에서 code 명령어로 VS Code 열기
2021.09.16 -
VSCode 설정 및 확장 프로그램 동기화하기 (feat. Settings Sync)
VSCode 설정 및 확장 프로그램 동기화하기 (feat. Settings Sync)
2021.02.01