npx create-react-app ... 그래서 npx가 뭐길래?
🤔 npx란 무엇인가?
우리가 리액트를 처음 시작할 때, 프로젝트를 만드는 패키지인 create-react-app이 있습니다.
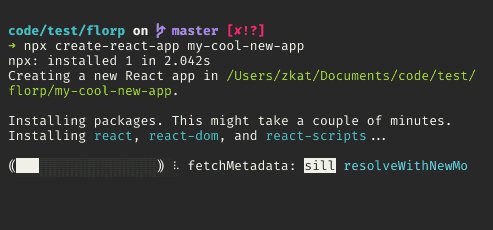
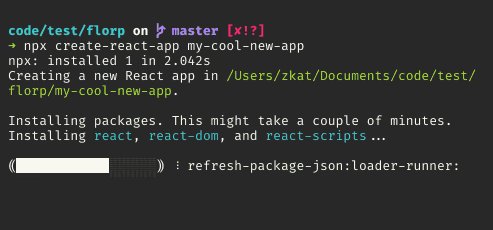
npx create-react-app my-app여기서는 왜 npm이 아닌 npx를 사용하고 npx란 무엇일까요?
👨👦npm의 아들
npx는 자바스크립트 패키지 관리 모듈인 npm(Node Package Module)의 npm@5.2.0 버전부터 새로 추가된 도구입니다. 따라서 npm@5.2.0 이상 버전만 깔려 있다면 npx 커맨드를 사용 가능합니다.
npx는 npm 레지스트리의 패키지 사용 경험을 파악하기 위한 도구입니다 - npm은 레지스트리에서 호스팅되는 종속성을 매우 쉽게 설치하고 관리할 수 있으며, npx는 레지스트리에서 호스팅되는 CLI 도구 및 기타 실행 파일을 쉽게 사용할 수 있습니다. 지금까지 일반적인 npm과 관련하여 약간의 귀찮은 과정들이 필요했던 여러 가지 사항을 크게 단순화합니다.
🤔 npx를 사용하는 경우
로컬로 설치된 도구들을 npm run scripts 없이 사용할 때
과거 몇 년동안, npm의 생태계는 설치 도구들을 전역으로 설치하는 것 대신에 프로젝트-로컬에 devDependencies로 설치하도록 발전했습니다. 이는 mocha, grunt 그리고 bower같은 이전에 전역으로 시스템이 설치했던 도구들이 이제는 프로젝트 별로 각각의 버젼을 가질 수 있게 되었습니다. 따라서 우리가 npm기반의 프로젝트를 작동하기 위해 git repository를 복제하여, node와 npm를 이용하여 설치하거나 테스트하기위해 npm합니다. 이 기능은 npm run-script가 경로에 로컬 바이너리를 추가한 이후로 더 잘 작동합니다.
하지만, 단점이 있었습니다. 이러한 방식은 로컬 바이너리와 상호작용하는 것을 빠르고 간편화 해주지는 못합니다. 이를 해결하는 방법이 여러가지 있습니다만, 모든 것들이 이런 도구들을 우리의 scripts에 넣어야하는 등의 짜증을 유발합니다. 게다가 --를 이용하여 인자를 넘겨야하죠. alias npmx=PATH=$(npm bin):$PATH 같은 shell을 이용한 방법도 있고, ./node_modules/.bin/mocha같이 직접 경로를 넣을 수도 있습니다. 모두 작동은 하죠, 하지만 그다지 좋아보이지는 않습니다.
npx는 이에 대한 최고의 해결책을 줍니다. 우리가 로컬로 설치된 것들을 사용하기 위해서 오직 $ npx mocha만 입력하면 됩니다. 만일 추가적인 과정이 필요하거나 shell auto-fallback을 설정한다면, 프로젝트 디렉토리 안에서 $ mocha를 이용하면 됩니다.
추가적으로 npx는 이미 설치된 바이너리를 실행한다면 기본적으로 overhead가 없습니다. 현재 돌아가는 node 프로세스에 도구 코드를 로드하는 것을 매우 효율적으로 해줍니다.
☝️ 한 번만 사용할 커맨드를 실행할 때

맨 처음에 이야기했던 create-react-app의 경우, npm으로 global하게 설치하게되면 여러가지 문제가 생깁니다.
- 자주 사용하지 않는 무거운 패키지가 로컬 스토리지에 남게 됩니다.
- 로컬 스토리지에 있는 패키지도 새로운 버전이 나왔을 시 이미 존재한 패키지를 제거하고 다시 설치해야 합니다.
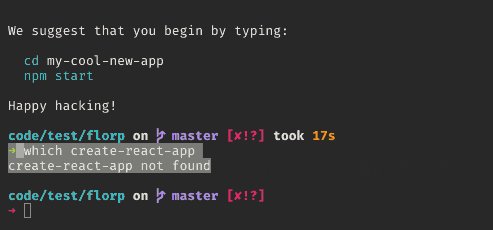
하지만 npx를 사용하면 이 문제를 해결할 수 있습니다. 위의 gif를 보면 알 수 있듯, npx는 최신 버전에 해당하는 패키지를 설치하여 실행하고, 실행된 이후에 해당 패키지를 제거합니다.
( $ which create-react-app 을 했을 때, 패키지를 찾을 수 없다는 메시지 )
npx도 이에 적합합니다.
이 아직 $PATH에 있지 않은 경우 npx을 호출하면 npm 레지스트리에서 해당 이름의 패키지가 자동으로 설치되고 호출됩니다. 작업이 끝나면, 설치된 패키지는 여러분의 구상 어디에도 없을 것이고, 따라서 장기적으로 오염에 대해 걱정할 필요가 없을 것입니다.
이 기능은 통합된 툴체인 같은 것에도 좋습니다. yeoman이나 create-react-app 같은 도구는 단 한번만 호출됩니다. 다시 실행할 때는 이미 오래되어 사용할 때마다 설치를 실행해야 합니다.
이는 npm 툴 유지관리자들이 매우 좋아하는 기능입니다. 왜냐하면 이 기능은 사람들이 실제로 툴을 설치하는 대신 $npx my-tool을 README.md 파일에 넣기만 하면되기 때문입니다. "명령어 하나를 복사해서 붙여넣기만 하면 됩니다."라고 말하면 이전에 npm 패키지를 사용해보지 않았던 사용자들이 더 사용하기 편해집니다.
npx와 함께 사용할 수 있는 몇 가지 다른 재미있는 패키지를 소개합니다.
⌨️ 다른 Node.js 버전들로 커맨드를 실행할 수 있다.

npm 레지스트리에 node-bin이라는 멋진 패키지가 있습니다. node-bin은 nvm, nave 또는 n과 같은 버전 관리자를 사용하지 않고도 서로 다른 노드 버전을 사용하여 노드 명령을 매우 쉽게 쓸 수 있는 툴입니다. 어떻게 사용하냐고요? npm@5.2.0 설치만 하면 됩니다!
npx의 -p 옵션을 사용하면 패키지를 지정하여 실행 중인 $PATH에 추가할 수 있으므로 다음 커맨드를 실행하면 현재 npm 패키지를 node@6를 전체적으로 실행하는 것처럼 설치하고 테스트할 수 있습니다.
$ npx -p node-bin@6테스트 라이브러리 중 하나가 node의 특정 버전에서 파손된 경우에 사용할 수 있는 매우 유용한 기능입니다.
node-bin은 *nix 플랫폼에서만 작동합니다. 아리아 스튜어트라는 개발자가 만든 것으로, 앞으로는 동일한 패키지를 단순 노드로 사용할 수 있으므로 Windows(윈도우)를 포함하여
$npx node@6 ...를 직접 수행할 수 있습니다.
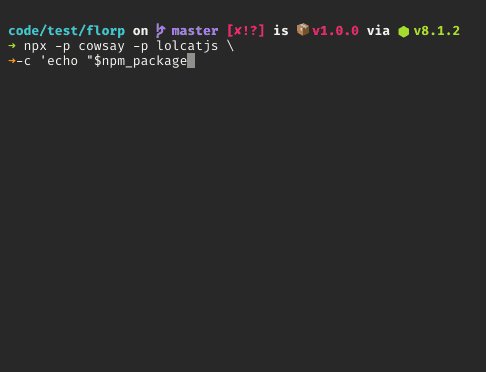
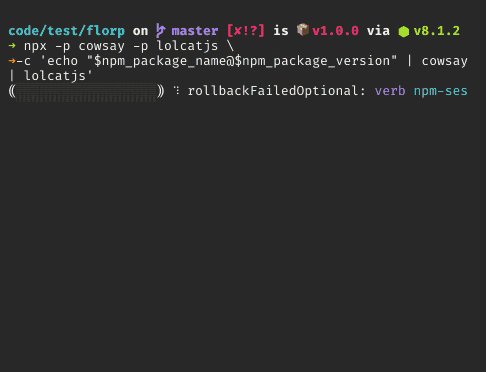
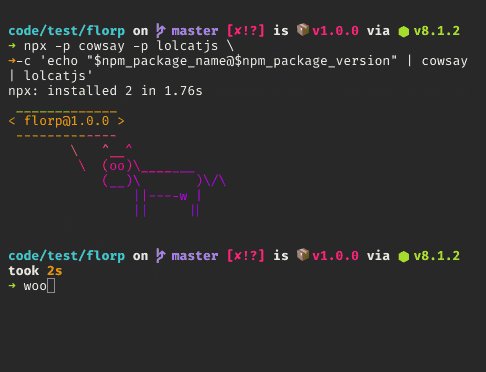
✨ 인터렉티브한 npm run 스크립트들을 개발할 때

요즘 많은 npm 사용자들이 멋진 run-script feature를 활용합니다. 또한 로컬 바이너리에 액세스할 수 있도록 $PATH를 정렬할 뿐만 아니라 이러한 스크립트에서 액세스할 수 있는 다양한 환경 변수를 추가합니다. $npm run env | grep npm_ 명령을 통해 추가 변수가 무엇인지 알 수 있습니다.
따라서 실행 스크립트를 개발하고 테스트하는 것이 까다로울 수 있는데, $(npm bin)/some-bin과 같은 트릭을 사용하더라도 상호작용이 많은 작업에서는 마법처럼 환경 변수에 접근할 수 없습니다.
그러나 npx에는 다른 방법이 있습니다. -coption을 사용할 때 문자열 인수에 기록된 스크립트가 일반 실행 스크립트와 동일한 환경 변수에 완전히 접근이 가능합니다. 단일 npx 호출로 파이프 및 여러 명령을 사용할 수도 있습니다!
👫 gist에 기반한 스크립트를 친구와 공유할 때

전체 Git Repos를 설정하고 새로운 툴을 출시하는 대신 gist.github.com을 사용하여 모든 종류의 유틸리티 스크립트를 공유하는 것이 매우 보편화되었습니다.
npx를 사용하면 한 걸음 더 나아갈 수 있습니다. npx는 npm 자체에서 허용하는 모든 특정자를 받아들이므로 단일 명령으로 사용자가 직접 호출할 수 있는 요점을 만들 수 있습니다! 여기에서 직접 사용해 보세요!
참고: 밖에서는 안전하게 지내세요! .sh 스크립트를 실행할 때와 마찬가지로 항상 이렇게 실행 시 요점을 읽어보아야 합니다!
$ npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32
npx: 1개의 패키지를 3.262초만에 설치했습니다.
yay gist🧸 보너스: shell auto-fallback

Fellix Saparelli가 추가한 이 놀라운 기능은 이러한 많은 사용 사례에서 npx에 직접 전화할 필요가 없다는 것을 의미합니다! 일반적인 npx 사용과 페일백 간의 주요 차이점은 잠재적으로 위험한 오타쿼팅에 대한 안전망인 pkg@versionsyntax를 사용하지 않는 한 폴백이 새 패키지를 설치하지 않는다는 것입니다.
자동 폴백 설정은 간단합니다. npx 설명서에서 현재 셸에 사용할 명령을 찾아 .bashrc/, .zshrc /, .fishrc에 추가한 다음 셸을 다시 시작(또는 소스 또는 다른 메커니즘을 사용하여 셸을 새로 고침)합니다.
이제 $ standard@8 --version과 같은 작업을 수행하여 다양한 버전을 테스트할 수 있습니다. npm 프로젝트 내에서 $ mocha는 이미 전 세계에 설치되어 있지 않은 경우 자동으로 로컬로 설치된 버전의 mocha로 돌아갑니다.
👨💻 직접 해봅시다!
npm@5.2.0 이상을 설치하면 npx를 얻을 수 있습니다. 또는 npm을 사용하지 않으려면 독립 실행형 버전의 npx를 설치할 수 있습니다! npm은 내부 운영에서만 사용되므로 다른 패키지 관리자와 완벽하게 호환됩니다. 아, 그리고 전세계에서 온 많은 얼리 어답터들의 공헌 덕분에 10개의 다른 언어로도 사용할 수 있습니다. --help와 모든 시스템 메시지는 시스템 로케일에 따라 번역되고 자동으로 사용할 수 있습니다!
npx에 대해 좋아하는 기능이 있나요? 벌써 쓰고 있으시다고요? 제가 여기에 나열하지 않았다는 것을 자랑할 만한 멋진 것이 있다면, 댓글로 공유하세요! 저는 다른 사람들이 무엇을 하고 있는지 듣고 싶어요!
참고
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 🎨 JavaScript로 CSS 업데이트하기 (0) | 2019.02.04 |
|---|---|
| [JavaScript] ⌚ JavaScript로 시계만들기 (1) | 2019.02.03 |
| [JavaScript] 🎹 JavaScript로 악기 만들기 (0) | 2019.02.02 |
| 📅 30일간 30개의 JavaScript 프로젝트 도전기 / JavaScript 30 (2) | 2019.02.02 |
| [JavaScript] 키보드 이벤트 함수 onKeyDown, onKeyUp, onKeyPress 비교 (0) | 2018.12.23 |
댓글
이 글 공유하기
다른 글
-
[JavaScript] ⌚ JavaScript로 시계만들기
[JavaScript] ⌚ JavaScript로 시계만들기
2019.02.03 -
[JavaScript] 🎹 JavaScript로 악기 만들기
[JavaScript] 🎹 JavaScript로 악기 만들기
2019.02.02 -
📅 30일간 30개의 JavaScript 프로젝트 도전기 / JavaScript 30
📅 30일간 30개의 JavaScript 프로젝트 도전기 / JavaScript 30
2019.02.02 -
[JavaScript] 키보드 이벤트 함수 onKeyDown, onKeyUp, onKeyPress 비교
[JavaScript] 키보드 이벤트 함수 onKeyDown, onKeyUp, onKeyPress 비교
2018.12.23
