Next.js의 기본 구조 정리
글 작성자: 택시 운전사
반응형

Next.js 구조
- Next.js의 기본 구조는 다음처럼 구성됩니다.
|-- pages
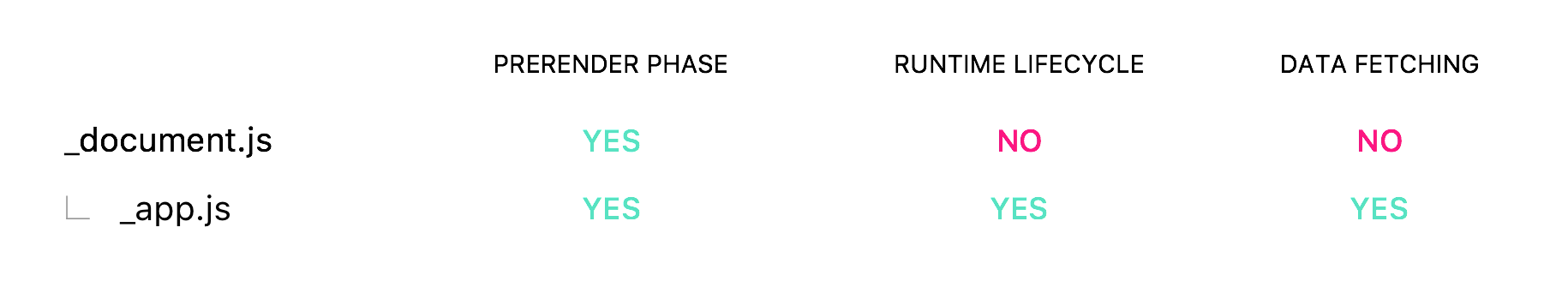
| |-- _document // HTML Document, Application Container, 각종 페이지 등을 작성한다.
| |-- _app // Application Container. 공통의 레이아웃을 작성한다.
| |-- _error // Error Page.
| |-- hello // Hello Page /hello로 시작되는 경로의 페이지 컴포넌트_app
// import App from 'next/app'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
// Only uncomment this method if you have blocking data requirements for
// every single page in your application. This disables the ability to
// perform automatic static optimization, causing every page in your app to
// be server-side rendered.
//
// MyApp.getInitialProps = async (appContext) => {
// // calls page's `getInitialProps` and fills `appProps.pageProps`
// const appProps = await App.getInitialProps(appContext);
//
// return { ...appProps }
// }
export default MyApp\_app.js는 client에서 띄우길 바라는 전체 컴포넌트의 레이아웃으로 이해하면 쉽습니다.- 공통 레이아웃 이므로 최초에 실행되어 내부에 들어갈 컴포넌트들을 실행합니다.
- 지속적으로 띄울 레이아웃
- 페이지를 탐색 할 때 상태 유지
componentDidCatch를 사용하여 사용자 정의 오류 처리- 추가 데이터를 페이지에 주입
- 글로벌
CSS추가
_document
import Document, { Html, Head, Main, NextScript } from 'next/document'
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx)
return { ...initialProps }
}
render() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
}
export default MyDocument\_document.js는 SPA에서 시작점이 되는index.html이라고 생각하면 됩니다.- 서버에서만 렌더링되며
onClick과 같은 이벤트 핸들러가 동작하지 않습니다.
_error
function Error({ statusCode }) {
return <p>{statusCode ? `An error ${statusCode} occurred on server` : 'An error occurred on client'}</p>
}
Error.getInitialProps = ({ res, err }) => {
const statusCode = res ? res.statusCode : err ? err.statusCode : 404
return { statusCode }
}
export default Error- 전역에서 Error 처리를 공통으로 하고자 할 때, 공통적으로 사용할 수 있는 Error Page를 작성할 수 있습니다.
반응형
'Web > Next.js' 카테고리의 다른 글
| Next.js에 Tailwind CSS 적용하기 (0) | 2021.01.21 |
|---|---|
| React 개발이 이렇게 쉬웠나? (Feat. Next.js) (1) | 2020.12.03 |
| Next.js에서 Apollo Client 사용하기 (0) | 2020.11.14 |
| create-react-app 와 next.js 어떤 걸 써야 할까? (0) | 2020.09.15 |
| [Next.js] 공유된 컴포넌트 사용하기 (1) | 2020.01.21 |
댓글
이 글 공유하기
다른 글
-
Next.js에 Tailwind CSS 적용하기
Next.js에 Tailwind CSS 적용하기
2021.01.21 -
React 개발이 이렇게 쉬웠나? (Feat. Next.js)
React 개발이 이렇게 쉬웠나? (Feat. Next.js)
2020.12.03 -
Next.js에서 Apollo Client 사용하기
Next.js에서 Apollo Client 사용하기
2020.11.14 -
create-react-app 와 next.js 어떤 걸 써야 할까?
create-react-app 와 next.js 어떤 걸 써야 할까?
2020.09.15