Next.js에 Tailwind CSS 적용하기

Tailwind CSS
Tailwind CSS는 Bootstrap과 흡사한 UI 프레임워크 입니다. Tailwind CSS는 커스터마이징이 가능한 저수준 CSS 프레임 워크로, 맞춤형 디자인을 작성하는 데 필요한 모든 빌딩 블록을 제공합니다. 대부분의 UI 프레임워크의 경우 미리 디자인 되어 있는 구성요소가 있어 처음에는 빠른 장점이 있습니다. 하지만, 사이트를 사용자가 지정한 디자인으로 제작하고 싶은 경우에는 많은 제약이 따릅니다. Tailwind CSS는 HTML을 떠나지 않고도 커스터마이징 가능한 디자인을 만들 수 있는 저수준 유틸리티 클래스를 제공합니다.
npm/yarn을 통해 Tailwind 의존성 설치하기
Tailwind CSS 패키지를 프로젝트에 설치합니다.
npm을 사용하는 경우
# Next.js v10 버전인 경우
npm install tailwindcss@latest postcss@latest autoprefixer@latest
# Next.js v9 버전 이하인 경우
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9yarn을 사용하는 경우
# Next.js v10 버전인 경우
yarn add tailwindcss@latest postcss@latest autoprefixer@latest
# Next.js v9 버전 이하인 경우
yarn add tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9설정 파일 생성하기
다음으로 tailwind.config.js 와 postcss.config.js 파일을 생성합니다.
npx tailwindcss init -p해당 커맨드를 입력하면 최소 구조의 tailwind.config.js 파일을 프로젝트 최상단에 생성합니다.
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}또한, tailwindcss와 autoprefixer가 이미 설정된 postcss.config.js 파일도 생성됩니다.
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}사용하지 않는 스타일을 프로덕션에서 제거하기 위해 Tailwind 설정하기
tailwind.config.js 파일에 purge 옵션에 Tailwind를 사용할 모든 페이지와 컴포넌트를 설정합니다. 이렇게 하면 사용하지 않는 스타일을 프로덕션 빌드에서 트리-세이킹 해서 빌드 크기를 최적화할 수 있습니다.
// tailwind.config.js
module.exports = {
purge: ['./pages/**/*.js', './components/**/*.js'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}CSS에 Tailwind 추가하기
Next.js 프로젝트의 CSS에 Tailwind를 추가할 때에는 2가지 방법이 있습니다.
Tailwind를 JS에 직접 추가하기
만약 프로젝트에 커스텀 CSS를 추가할 예정이 없다면, 가장 빠르게 Tailwind를 추가하는 방법은 pages/\_app.js에 직접 import하는 것입니다.
// pages/_app.js
import "tailwindcss/tailwind.css";
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyAppTailwind를 CSS에 추가하기
./styles/globals.css를 열어서 Tailwind의 base, components, utilities 스타일을 @tailwind directive를 이용해서 추가합니다.
/* ./styles/globals.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Tailwind는 빌드 시간에 @tailwind directive를 모두 디자인 시스템에 설정된 대로 스타일을 변경합니다. 이와 같이 했을 때 CSS에서는 @tailwind directive에 대한 정보가 없기 때문에 Unknown at rule @tailwind 라는 경고 메시지가 뜨게됩니다.

VSCode 기준으로 해당 문제를 해결하려면 우선 .vscode/setting.json에 다음을 추가합니다.
{
"css.customData": [".vscode/css_custom_data.json"]
}그리고 .vscode/css\_custom\_data.json에 다음을 추가합니다.
{
"atDirectives": [
{
"name": "@tailwind",
"description": "Use the @tailwind directive to insert Tailwind’s `base`, `components`, `utilities`, and `screens` styles into your CSS.",
"references": [
{
"name": "Tailwind’s “Functions & Directives” documentation",
"url": "https://tailwindcss.com/docs/functions-and-directives/#tailwind"
}
]
}
]
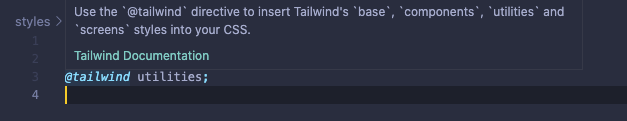
}해당 설정을 저장하고 VSCode를 재실행하면 다음과 같이 @tailwind directive에 경고 메시지가 사라진 것을 확인할 수 있습니다.

이제 최종적으로 해당 CSS 파일을 `pages/_app.js` 컴포넌트에 추가하여 작업을 마무리합니다.
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp'Web > Next.js' 카테고리의 다른 글
| React 개발이 이렇게 쉬웠나? (Feat. Next.js) (1) | 2020.12.03 |
|---|---|
| Next.js의 기본 구조 정리 (1) | 2020.11.22 |
| Next.js에서 Apollo Client 사용하기 (0) | 2020.11.14 |
| create-react-app 와 next.js 어떤 걸 써야 할까? (0) | 2020.09.15 |
| [Next.js] 공유된 컴포넌트 사용하기 (1) | 2020.01.21 |
댓글
이 글 공유하기
다른 글
-
React 개발이 이렇게 쉬웠나? (Feat. Next.js)
React 개발이 이렇게 쉬웠나? (Feat. Next.js)
2020.12.03 -
Next.js의 기본 구조 정리
Next.js의 기본 구조 정리
2020.11.22 -
Next.js에서 Apollo Client 사용하기
Next.js에서 Apollo Client 사용하기
2020.11.14 -
create-react-app 와 next.js 어떤 걸 써야 할까?
create-react-app 와 next.js 어떤 걸 써야 할까?
2020.09.15