네비게이션 영역 GNB, LNB, SNB, FNB에 대해 알아보자
글 작성자: 택시 운전사
반응형
👋 들어가며
웹사이트 개발, 기획 등을 하다보면 GNB, LNB 등의 단어를 듣게 된다. 필자도 실무를 하면서 알게되었고, 항상 들을때마다 헷갈려서 이번 기회에 한 번 정리해보려한다.
네비게이션 영역?
네비게이션 영역은 이름처럼 네비게이션 즉 특정 페이지 이동을 위해 필요한 영역을 의미한다. 또한, 이러한 영역들은 모든 페이지에서 항상 고정된 영역을 차지하는 특징을 가지게된다.
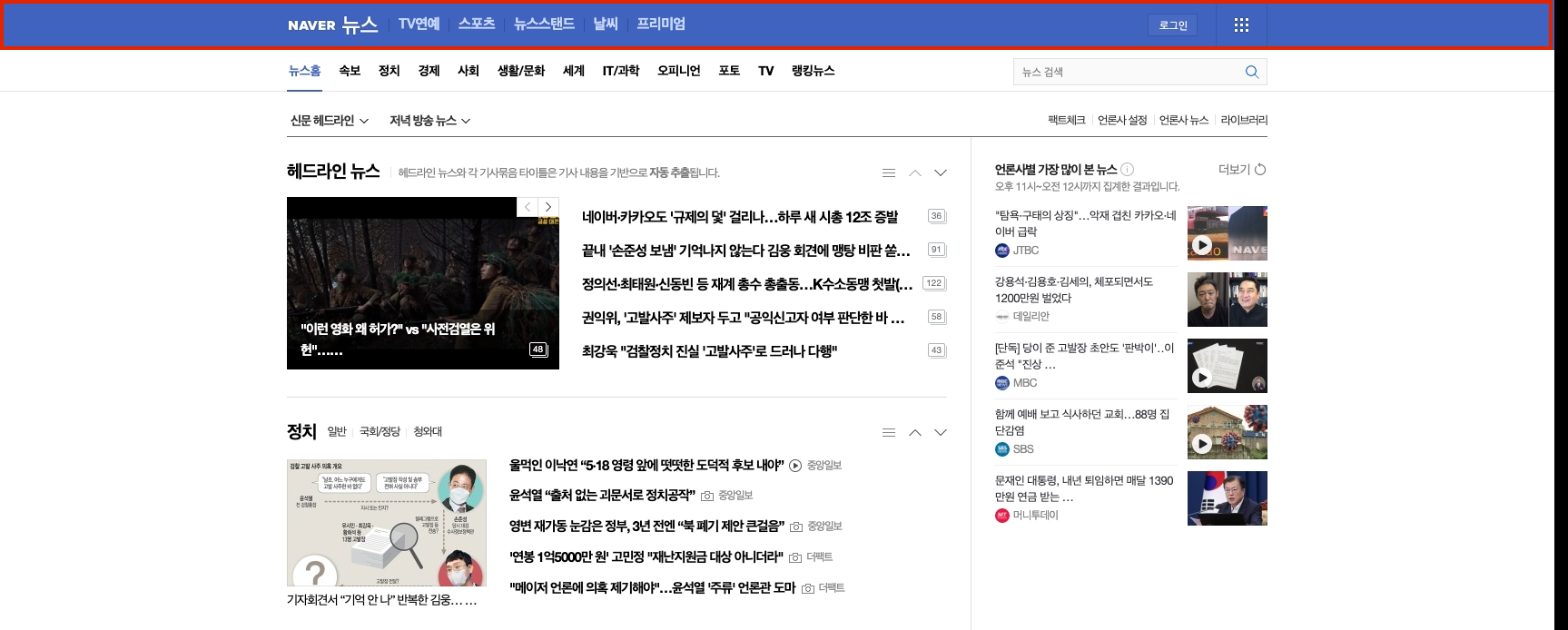
GNB(Global Navigation Bar)


- 사이트 전체에 동일하게 적용되는 최상위 공통 네비게이션
포함되는 콘텐츠
- 사이트 로고 - 홈페이지 링크
- 메인 메뉴 - 대분류 메뉴라고도 하며, 주요 페이지 링크 버튼 역할을 하거나 호버시 서브 메뉴를 볼 수 있는 버튼 역할을 한다. 서브 메뉴가 있는 경우 클릭시 메인 서브 메뉴로 가는 링크 역할을 하기도 한다.
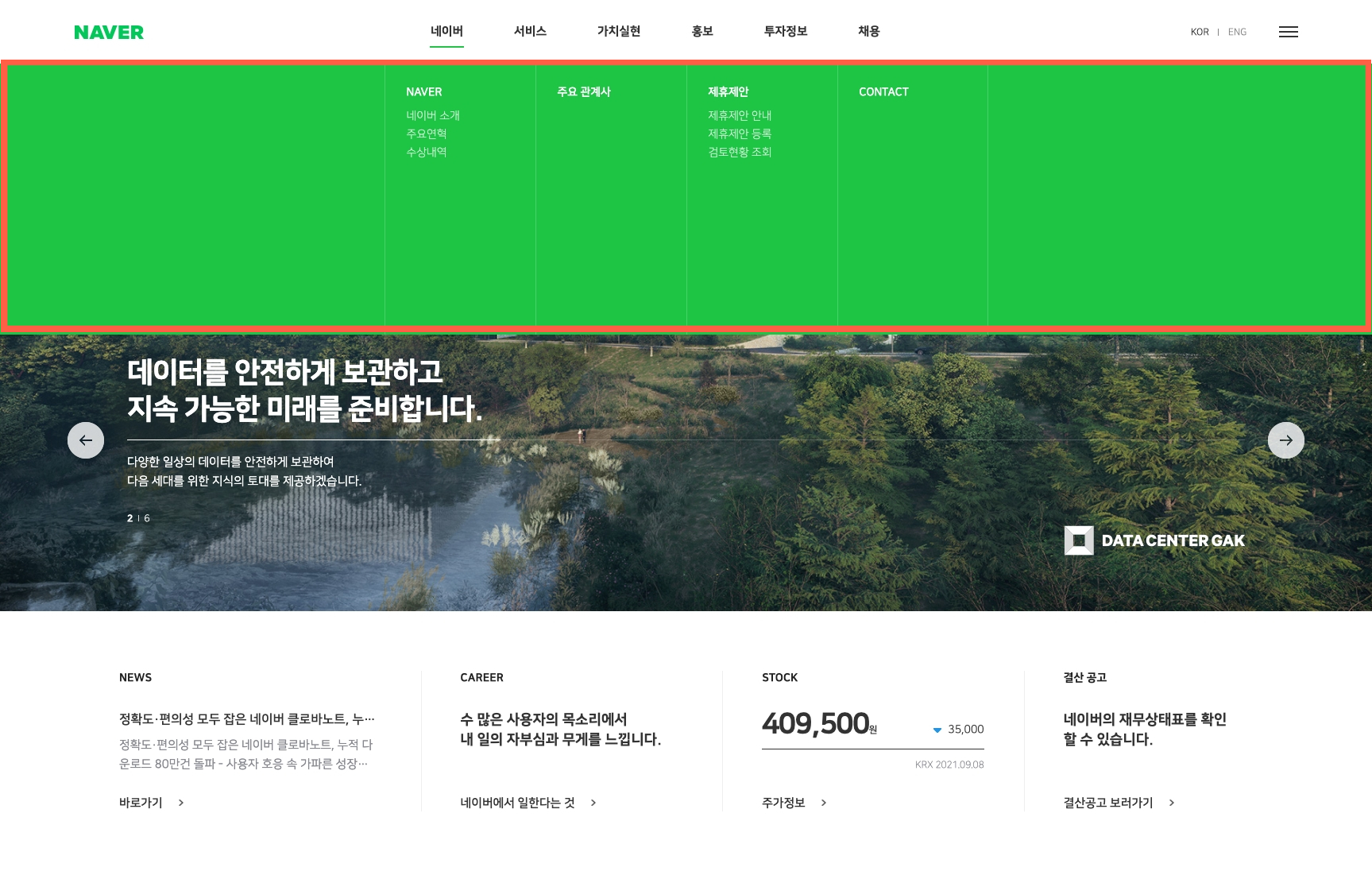
LNB(Local Navigation Bar)


- GNB의 메인 메뉴의 서브 메뉴로 나오는 네비게이션 영역
포함되는 콘텐츠
- 서브 메뉴 - 중분류 메뉴라고도 하며, GNB 메뉴의 하위 페이지 혹은 GNB 메뉴 페이지의 특정 영역의 링크 역할을 한다.
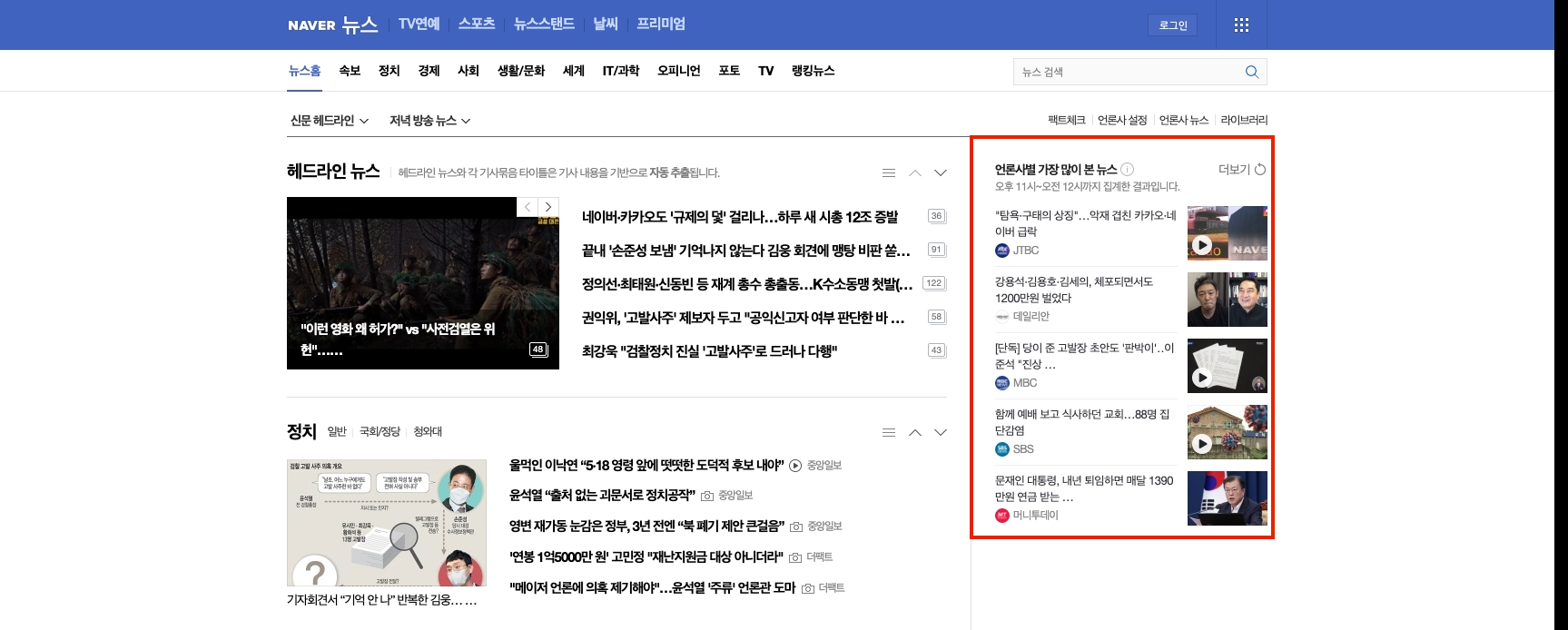
SNB(Side Navigation Bar)

- 일반적으로 왼쪽에 위치해있으며, 메인 메유, 서브 메뉴를 제외한 나머지 사이드 메뉴를 포함하는 영역
FNB(Footer Navigation Bar)

- 하단메뉴, 하단로고, 회사의 주소, 카피라이팅 영역
반응형
'Web' 카테고리의 다른 글
| 티스토리 블로그에 TOC 추가하기 (5) | 2021.09.30 |
|---|---|
| URI와 URL (0) | 2021.09.29 |
| Express와 Koa를 비교해보자 (3) | 2020.09.15 |
| 내가 쓰고 싶은 데이터 오픈 API에서 찾아보자! (1) | 2020.02.16 |
| 국내 프로그래밍 관련 유튜브 추천 (0) | 2018.12.20 |
댓글
이 글 공유하기
다른 글
-
티스토리 블로그에 TOC 추가하기
티스토리 블로그에 TOC 추가하기
2021.09.30 -
URI와 URL
URI와 URL
2021.09.29 -
Express와 Koa를 비교해보자
Express와 Koa를 비교해보자
2020.09.15 -
내가 쓰고 싶은 데이터 오픈 API에서 찾아보자!
내가 쓰고 싶은 데이터 오픈 API에서 찾아보자!
2020.02.16