어떻게하면 구글링을 잘 할까?
해당 글은 코딩애플 - 구글링 잘하는 법 6개 (네이버쓰셈 ㅅㄱ) 을 보고 해당 영상 내용을 정리 및 제 생각을 추가한 글입니다. 코딩애플님께서도 재미있게 잘 소개해주셨으니 영상을 보는 것도 추천드립니다.
온전히 구글만 사용하는 것이 아니기 때문에 "웹사이트를 통한 검색"이 좀 더 명확하지만, 글에서는 좀 더 편한 용어인 "구글링"이라는 용어를 사용하려합니다.

🤔 구글링은 왜하는 걸까?
우리가 개발 초보인 경우, 심지어는 고수일지라도 구글링 없이 문제를 해결할 수는 없다. 특히 개발 분야는 특정 기술에 대해 모든 것을 알 수 없고, 정확히 코드화되어있기 때문에 생각을 통해 뇌피셜로 결론을 낼 수 없는 문제이기 때문이다.
🧑💻 구글링의 차이 = 개발 실력 성장 속도의 차이

하지만 같은 구글링을 할 지라도, 개발 초보와 고수가 구글링을 통해 원하는 결과를 찾기까지의 시간은 엄청난 차이가 나게 된다. 그리고 이 시간의 차이가 개발 실력 성장 속도를 좌우하기 때문에 빠른 성장을 위해서라면 구글링을 잘하는 건 필수적이다.
🤔 어떻게하면 구글링을 잘 할까?
이제부터 구글링 시간을 획기적으로 줄여줄 구글링 팁들에 대해 적어보고자한다.
내가 무엇을 모르는 지 모른다.
말 그대로 내가 무엇을 모르는 지 몰라서 뭘 검색해야 할 지 모르는 상태에 좋은 구글링 팁이다. 개발을 하면서 모르는 것에 대한 분류는 세가지 정도로 나뉘어지는데 각각에 해당하는 구글링 방법들을 알아보자.
언어의 문법을 모른다.
검색어는 항상 상위 개념은 먼저 쓰고 그 다음에 하위 개념을 쓴다. 따라서 언어의 문법을 모른다면 다음과 같이 검색한다.
${언어} ${문법}
예를 들어 자바스크립트의 for 문법에 대해서 모른다면, "javascript for"를 구글링하면 된다.
라이브러리 문법을 모른다.
라이브러리도 언어의 문법과 비슷하다.
${라이브러리} ${문법}
예를 들어 리액트의 useState 문법에 대해 모른다면, "react usestate"를 구글링하면 된다. 라이브러리의 경우 검색했을 때, 검색 결과는 크게 2가지로 나올 것이다. 하나는 공식 API 스펙문서(Docs)일 것이고, 다른 하나는 블로그에 해당 스펙에 정리해놓은 글일 것이다. 초반에 공식 API 스펙문서를 읽고 이해하는 건 어렵기 때문에, 배경지식이 없으면 없을 수록 블로그에 쉽게 쓰여진 글을 읽는 것을 추천한다.
전반적인 만드는 법을 모른다.
"how to ~"같은 문장을 만들어서 검색해도 되지만 더 쉽게 "tutorial" 같은 단어를 추가해서 검색하는 걸 추천한다.
${언어} ${만들고자하는 대상} tutorial
예를 들어 자바스크립트로 Todo List를 만드는 법을 알고 싶다면, "javascript todo tutorial"를 구글링하면 된다.
영어를 쓰자
어떻게 보면 당연한 이야기이겠지만, 모든 개발언어들이 영어 기반이기도 하고, 영어 사용자도 더 많기 때문에 한국어를 이용해서 구글링 했을 때보다, 영어를 이용해서 구글링했을 때 얻는 정보의 양이 더 많을 것이다. 또한 한글로 된 자료들은 실제 정보 전달을 위한 글들도 있지만, 대부분이 본인이 공부한 내용을 정리한 글 혹은 학습을 위해 영어로 된 글이나 문서를 번역한 글들이다. 기존에 영어로 된 내용을 한국어 바꾼 글들의 경우 번역의 과정을 거치다보니 글이 잘 읽히지도 않아서 오히려 이해를 방해할 것이다. 그러니 파파고의 힘을 빌려서라도 최대한 영어로 구글링해보자. 추가적으로 영어를 사용해서 구글링할 시 굳이 소문자/대문자를 지키지 않아도 된다.

구글 검색 명령어 사용
좀 더 필터링된 결과를 얻고싶은 경우에는 구글 검색 명령어을 이용해서 검색을 할 수 있다.
특정 키워드가 꼭 필요하다면, "키워드"
일반적으로 2개 이상의 키워드를 검색하는 경우 검색 결과는 두 키워드의 OR에 해당하는 결과가 나오게된다. 이 경우 특정 키워드가 꼭 포함되길 원한다면 따옴표을 사용하자. 따옴표 안에 특정 키워드를 적으면, 따옴표 안에 적은 키워드를 포함한 문서만 나오게 된다. 예시는 다음과 같다.
- javascript "type error" : type error 키워드가 반드시 포함된 javascript type error에 대한 문서
- next.js "ssr" : ssr 키워드가 반드시 포함된 next.js ssr에 대한 문서
요즘은 구글 AI가 따옴표를 무시하는 경우도 있다고한다.
최신 문서를 봐야한다면, after:날짜
웹 개발 특히 프론트엔드 개발의 경우 새로운 기술이 날로날로 나오고 스펙도 해가 다르게 바뀌어간다. 그러다보니 생각없이 구글링하다보면 폐기된 스펙을 보고 따라서 코드를 작성하다가 나중에 되어서야 스펙아웃되었다는 걸 알아채는 경우도 있다. 이 경우 after를 사용해서 구글링을 해보자. 검색어를 입력 후 after: 뒤에 시작 날짜를 입력하면 된다. 예시는 다음과 같다.
- react pwa after:2020 : 2021년 1월 1일 이후의 react pwa에 대한 문서
- vue.js after:2020.1.1 : 2020년 1월 1일 이후의 vue.js에 대한 문서
필요없는 결과를 제외하고 싶다면, -
검색 결과에서 특정 키워드를 제외하고 싶다면 -를 사용하자. -를 사용하게되면, 해당 키워드를 포함하지 않은 문서만 나오게 된다. 예시는 다음과 같다.
- react state management -redux : redux 키워드가 포함된 문서를 제외한 react state management에 대한 문서
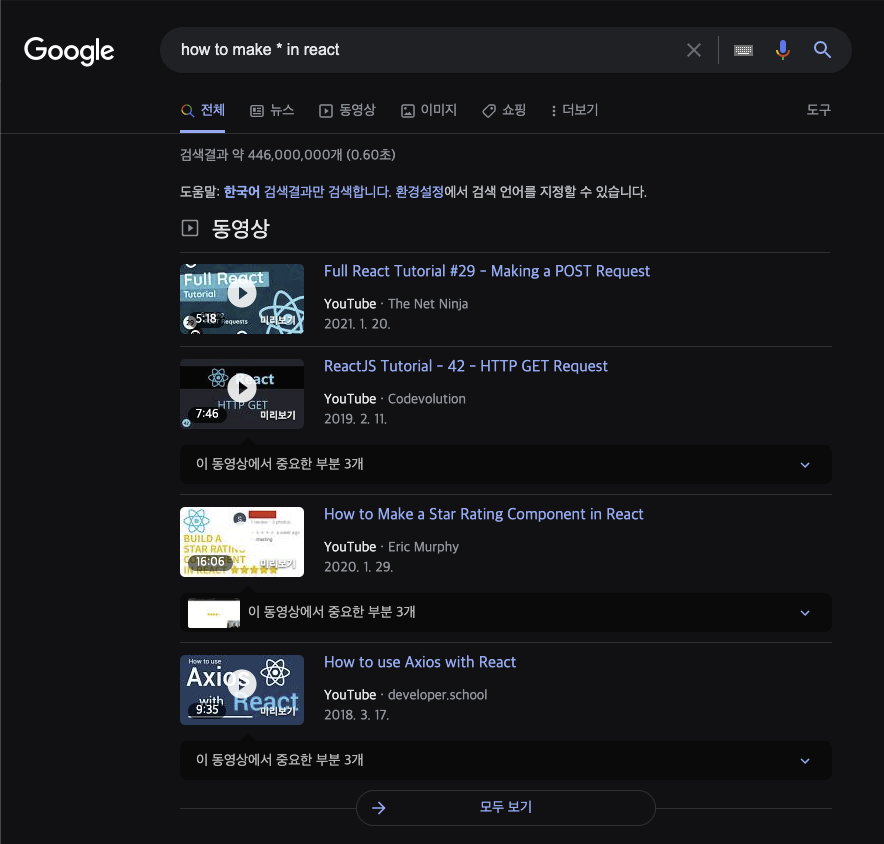
단어를 까먹었다면, *
어떤 키워드를 넣어서 검색해야하는 지 애매하거나 까먹었다면 *를 사용하자. *를 사용하게 되면, * 위치에 구글에서 알아서 * 자리를 다른 키워드로 채워서 보여준다. 예시는 다음과 같다.
- how to do * in python : * 자리를 다른 키워드로 채운 문서

📹 유튜브 동영상 검색
글 검색을 했을 때 원하는 결과가 나오지 않았다면, 유튜브 비디오 검색을 통해 원하는 정보를 얻을 수도 있다. 신기한 기능인데, 구글에서 유튜브 영상의 음성을 분석하여 해당 키워드가 영상에 등장한다면 해당 영상을 유튜브 비디오 검색 결과에 보여준다. 추가적으로 필자는 글보다 유튜브 영상을 선호하는 편인데, 특히 튜토리얼 같은 내용들은 글보다 영상을 통해 정보를 얻는게 더 효과적이다.

🐙 라이브러리 에러는 Github 저장소 검색
구글링을 통해 라이브러리의 에러를 해결할 수 없다면 해당 라이브러리의 Github 저장소에 들어가서 이슈를 검색해보는 것이 더 좋을 수 있다.
🤖 최신 업데이트 소식은 Reddit 검색
특정 기술의 최신 업데이트 소식을 딱딱하지 않게 알고 싶다면 해당 기술에 해당하는 서브 레딧에 들어가서 검색을 하면 된다.

네이버 검색
개발하면서 가장 첫번째 듣는 말이 네이버로 개발 검색하지 말라는 말이다 근데 네이버 검색을 사용하라는 건 뭘까? 네이버를 검색 엔진 사이트가 아니라 포털 사이트라는 점을 인지하고 사용해보자. 네이버의 서비스 중 주로 네이버 카페를 이용하는데 특정 기술을 주제로 모여있는 카페들을 찾아서 해당 카페에 질문을 올리는 것이다. 이 방법의 최고 장점은 한국어 사용자와 이야기할 수 있다는 점이다.

'Devlog' 카테고리의 다른 글
| 미드저니(Midjourney)를 써보았다. (0) | 2023.02.25 |
|---|---|
| 깃허브(Github) 프로필 README 꾸미기 (0) | 2022.06.23 |
| 맥에서 $PATH 설정이 오류 난 경우 해결 방법 (2) | 2021.09.16 |
| 가상 오피스: 폰출근의 시대 (0) | 2021.08.18 |
| 돌고 도는 가트너의 하이프 사이클 (0) | 2020.12.10 |
댓글
이 글 공유하기
다른 글
-
미드저니(Midjourney)를 써보았다.
미드저니(Midjourney)를 써보았다.
2023.02.25 -
깃허브(Github) 프로필 README 꾸미기
깃허브(Github) 프로필 README 꾸미기
2022.06.23 -
맥에서 $PATH 설정이 오류 난 경우 해결 방법
맥에서 $PATH 설정이 오류 난 경우 해결 방법
2021.09.16 -
가상 오피스: 폰출근의 시대
가상 오피스: 폰출근의 시대
2021.08.18